Flag Change Events
You can integrate Flagsmith with Dynatrace. Send flag change events from Flagsmith into your Dynatrace event stream.
tip
The Flagsmith Javascript SDK can also talk to the Dynatrace Javascript SDK. More info available in our JS docs page.
Integration Setup
- Log into Dynatrace create a new Access Token with the following permissions:
API v2 scopes:Ingest events
- Go to Flagsmith > Integrations > Dynatrace > Add Integration
- Select the
Flagsmith Environmentyou want to track. - The
Base URLdepends on your Dynatrace installation:- Managed:
https://{your-domain}/e/{your-environment-id}/ - SaaS:
https://{your-environment-id}.live.dynatrace.com/ - Environment ActiveGate:
https://{your-activegate-domain}/e/{your-environment-id}/
- Managed:
- The
API Keyis the Access Token you created in step 1. - The
Entity Selectordefines which Dynatrace entities you want to associate Flag Change events with. Check the Dynatrace Docs for more information on those.
How It Works
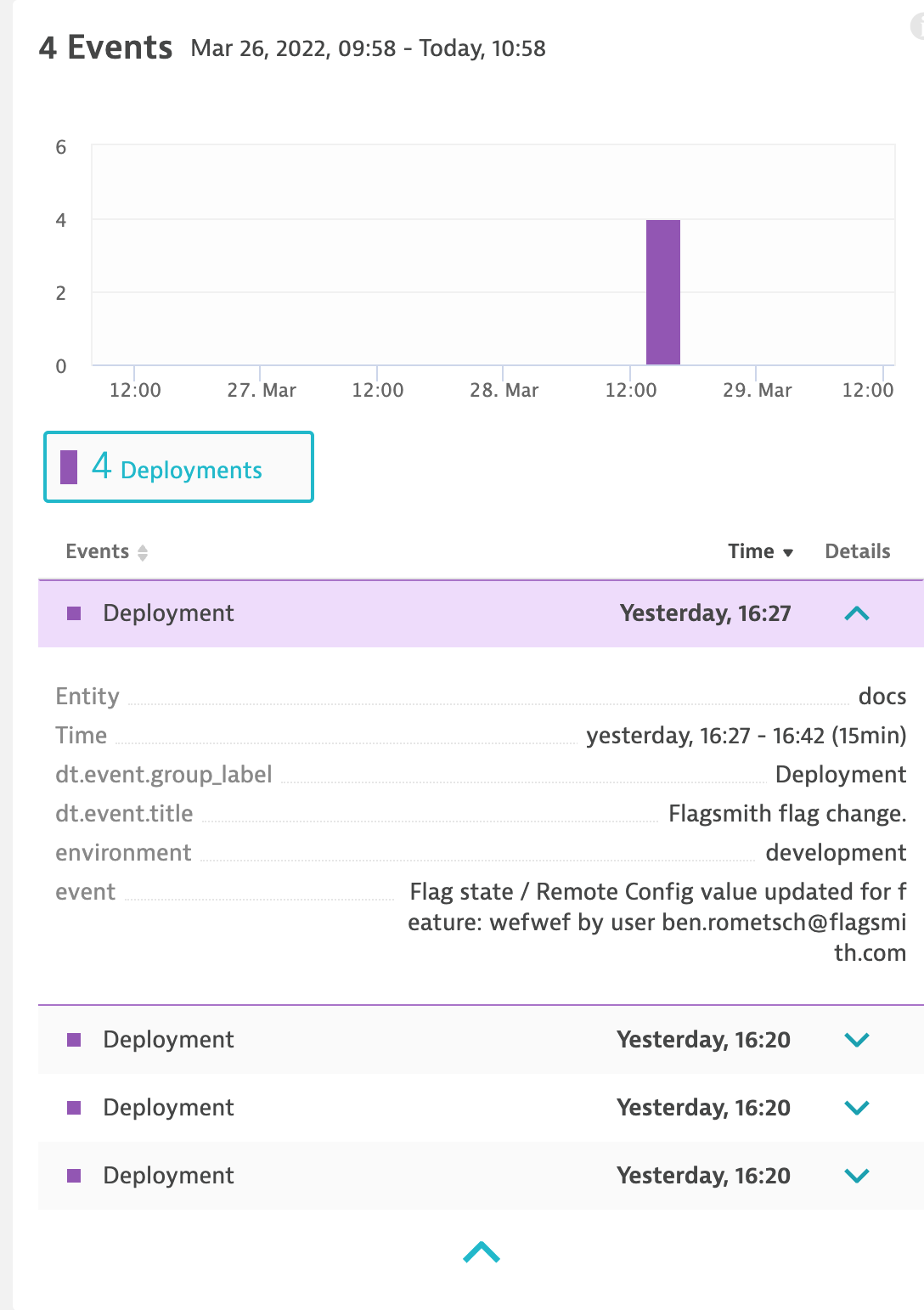
Once the setup is complete, try changing a Flag value in the Environment you configured during setup. Then look at one
of the Dynatrace Entities defined in the Entity Selector. You will see Deployment Events show up in the Events panel.

Javascript to Javascript SDK
You can also send Identity flag values from Flagsmith to Dynatrace using our Javascript Integration.